| |
 |
A
térépeknek az a lényegük, hogy egy kép részei
linkként viselkednek. Ezek a részek lehetnek kör-, téglalap-,
ill. sokszög-alakúak. Ha egy képre szeretnénk készíteni
egy ilyen térképet, akkor a kép <img>
TAG-jébe be kell egy újabb paramétert vezetnünk.
Ennek a paraméternek a neve: usemap (![]() use map = térképet használ).
A paraméter értékeként be kell írnunk a
# karakter után a tékép nevét, amivel feldolgozzük
a képet, pl.: usemap="#terkep".
Ilyenkor valahol a HTML dokumentumban el kell helyeznünk egy térképfeldolgozást
(amirõl a késõbbiekben lesz szó), aminek a neve
a "terkep" lesz.
use map = térképet használ).
A paraméter értékeként be kell írnunk a
# karakter után a tékép nevét, amivel feldolgozzük
a képet, pl.: usemap="#terkep".
Ilyenkor valahol a HTML dokumentumban el kell helyeznünk egy térképfeldolgozást
(amirõl a késõbbiekben lesz szó), aminek a neve
a "terkep" lesz.
A
térkép szerkezete abból áll, hogy a térképdefiníció
után felsoroljuk, hogy milyen részek lesznek linkek a képen.
A térképdefiníciónál értelemszerûen
meghatározzuk a térkép nevét. A térképre
vonatkozó TAG neve a <map>
(![]() map
= térkép). A nevet a name paraméterrel
definiáljuk. A térkép részeit tehát ezután
részletezzük külön TAG-ekbe és majd ezután
zárjuk a <map>
TAG-et a </map> TAG-el.
A térkép-elemeket az <area>
TAG segítségével állítjuk elõ (
map
= térkép). A nevet a name paraméterrel
definiáljuk. A térkép részeit tehát ezután
részletezzük külön TAG-ekbe és majd ezután
zárjuk a <map>
TAG-et a </map> TAG-el.
A térkép-elemeket az <area>
TAG segítségével állítjuk elõ (![]() area = terület). Ennek paramétereként
beállíthatjuk, hogy hova mutasson a képrészlet
a href paraméter segítségével,
amely úgy mûködik, mint a hivatkozásoknál,
tehát meghatározhatjuk, hogy hova is hozza be a kivánt
oldalt: a target paraméter segítségével.
A shape paraméter arra szolgál, hogy meghatározzuk
milyen alakzatról is van szó (
area = terület). Ennek paramétereként
beállíthatjuk, hogy hova mutasson a képrészlet
a href paraméter segítségével,
amely úgy mûködik, mint a hivatkozásoknál,
tehát meghatározhatjuk, hogy hova is hozza be a kivánt
oldalt: a target paraméter segítségével.
A shape paraméter arra szolgál, hogy meghatározzuk
milyen alakzatról is van szó (![]() shape = térkép). Eszerint
az alakzat lehet: rect, circle, poly (
shape = térkép). Eszerint
az alakzat lehet: rect, circle, poly (![]() rect = rectangle = téglalap; circle
= kör; poly = polygon = sokszög). A coords
paraméter segítségével megadhatjuk az alakzat
koordinátáit a képen. A coords értéke
különféle lehet, attól függõen, hogy milyen
alakzatról van szó (
rect = rectangle = téglalap; circle
= kör; poly = polygon = sokszög). A coords
paraméter segítségével megadhatjuk az alakzat
koordinátáit a képen. A coords értéke
különféle lehet, attól függõen, hogy milyen
alakzatról van szó (![]() coords = coordinates = koordináták).
Egy koordináta tulajdonképpen egy számpár. Azért
beszélek szám-párról, mert egy pontot a képen
két szám határoz meg (két koordináta):
az elsõ szám azt mutatja, hogy a kép bal szélétõl
hány pixelnyire van a pont; a második szám a korrdináta-párból
pedig a kép tetejétõl való pixel-távolságot
jelzi. Ezt a két számot ","-vel választjuk
el egymástól.
coords = coordinates = koordináták).
Egy koordináta tulajdonképpen egy számpár. Azért
beszélek szám-párról, mert egy pontot a képen
két szám határoz meg (két koordináta):
az elsõ szám azt mutatja, hogy a kép bal szélétõl
hány pixelnyire van a pont; a második szám a korrdináta-párból
pedig a kép tetejétõl való pixel-távolságot
jelzi. Ezt a két számot ","-vel választjuk
el egymástól.
Ha az alakzatunk egy téglalap, akkor két pont koordinátáját kell meghatároznunk: a téglalap bal felsõsarkának ill. a jobb alsó sarkának koordinátáit - mert ez egyértelmûen meghatároz egy és csakis egy téglalapot a képen. Ezt a két koordináta-párt szintén egy ","-vel kell elválasztani.
A kör alakzat esetén értelmeznünk kell a középpont korrdinátáit, majd egy ","-jel után a sugarát kell meghatároznunk - hiszen egy kört egy pont és a sugár határoz meg egyértelmûen.
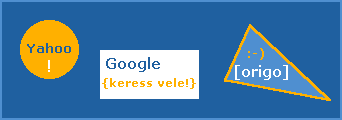
A sokszög esetén viszont minden egyes töréspont koordinátáit tisztáznunk kell. Ezeket a pontokat is koordináik segítségével határozzuk meg. Az egyes koordináta-párokat szintén ","-vel kell elválasztani egymástól. A következõ példán három alakzatot helyeztünk el a képen linkként. Persze ez a szám változtatható is...
<img
src="terkep1.gif" width="342" height="120"
border="0" usemap="#terkep"> |
^ A képen három különféle alakzatot helyeztünk el. A yahoo.com-ra muat kör alakú, a google.com-ra pedig négyzet alakú, ill. az origo.hu-ra utaló pedig egy három töréspontból alló sokszög (vagyis háromszög). Az alt paraméter segítségével megmondhatjuk, hogy milyen sugószöveg jelenjen meg, ha az adott képrészletre rámutatunk az egérrel. |
|
|