<html> Ez az én oldalam. </html>

4. Szöveg-, betûformázás
A <body> </body> TAG-eken belüli (nem TAG-ekbe zárt!!!) szöveg mind megjelenítésre kerül ilyen, vagy olyan módon a böngészõ ablakába. De nem mindegy, hogy hogyan rendezve, formázva, méretezve, esetleg milyen színnel kiírva. A nem formázott szöveget akarunk megjeleníteni, akkor egyszerûen csak a <html> </html> TAG-ek közé írjuk.
Minta: <html> Ez az én oldalam. </html> |
 |
Ilyenkor tehát a beírt szöveg a bõngészõnk alapbeállításának megfelelõ betûtípussal és mérettel fog megjelenni (Jelen esetben: Times New Roman, 3-as méret). A HTML nyelv nem veszi figyelembe az egymás után begépelt szüneteket ( ), sem az általunk nyomott sortöréseket (ENTER). Figyeljük meg az alábbi példát:
Minta: |
 |
Ha
mégis úgy szeretnénk, hogy a szöveg úgy jelenjen
meg, ahogy mi szeretnénk, vagy ahogy leírtuk a szerkesztõbe,
akkor a <pre> TAG-et kell használnunk. (![]() pre = Preformatted - elõre formázott).
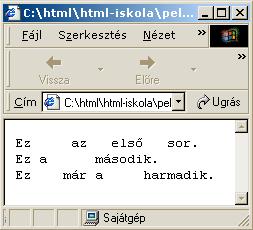
Nézzük meg így is a szöveget:
pre = Preformatted - elõre formázott).
Nézzük meg így is a szöveget:
|
 |
Azonban az egyszerû (Notepad-Jegyzettömb) szerkesztõk nem rendelkeznek ennél komplexebb szövegformázással. Erre a funkcióra egyéb formázást-segítõ TAG-eket kell használnunk. Ezeket két kategóriára lehet osztani: az elsõ kategóriába tartozik az a formázás, amelyik a szöveg betûjének stílusának formázása, mint betûtípus, szín, méret; a második kategóriába tartoznak azok a TAG-ek, amelyek a szöveg alapstílusát határozzák meg, mint vastag, dõlt, stb. szövegek.
![]() A <font> TAG (betûtipus, méret, szín, stb.)
A <font> TAG (betûtipus, méret, szín, stb.)
A <font> TAG fõ funkciója a betûk színének, típusának, méretének megváltoztatása egy adott szövegen belül. A <font> TAG ebbõl kifolyólag több paramétert tartamazhat. Az alapbeállított szöveg Times New Roman betõtipussal, 3-as mérettel és fekete színnel van írva (ha semmilyen paramétert nem állítunk be - kivéve a színt, mert azt a <body> TAG-en belül is megadhatjuk, mint paraméter, de errõl majd csak a 9. Háttérbeállítások - nál).
![]() Betûtipus:
Betûtipus:
A betû tipusát könnyen lehet változtatni, egyszerûen
az adott szöveget a <font>...</font> TAG-ek
közé kell zárni, és a face (![]() face = arc, arculat):
face = arc, arculat):
|
Minta:
Ez a szövegrész
Arial betûtipusban van megírva. |
|
![]() Betûméret:
Betûméret:
A betû méretét meghatározó paramétert,
a size-t is a <font> TAG-en belül
kell megírni (![]() size = méret), és értéke
kétféleképpen határozható meg. Aszerint,
hogy a betûméret az alapbeállított mérettõl
mennyiben különbözik, értéke -7..+7 között
mozoghat. Tehát, ha azt akarjuk, hogy a mi betûméretünk
1 értékkel nagyobb legyen az alapbeállított méretnél,
akkor a +1-et használjuk. Viszont a betûméretet szimpla
étékkel is meg lehet határozni, amely érték
1 és 7 közötti lehet:
size = méret), és értéke
kétféleképpen határozható meg. Aszerint,
hogy a betûméret az alapbeállított mérettõl
mennyiben különbözik, értéke -7..+7 között
mozoghat. Tehát, ha azt akarjuk, hogy a mi betûméretünk
1 értékkel nagyobb legyen az alapbeállított méretnél,
akkor a +1-et használjuk. Viszont a betûméretet szimpla
étékkel is meg lehet határozni, amely érték
1 és 7 közötti lehet:
Minta: |
Én 1-el kisebbvagyok az alapméretnél. Az én méretem meg 4. |
![]() Betûszín:
Betûszín:
A alapbetûszínt már a <body> paramétereként
is beállíthatjuk, de ha más színt szeretnénk
használni a dokumentum egyes részén, mint az alap, akkor
azt a <font> TAG-en belül adhatjuk meg, mint egy
külön paraméter: color (![]() color
= szín). Ezen az opció értékét is kétféleképpen
határozhatjuk meg. Az egyszerübb az, amikor az értéket
az angol szinek kiírásával kaphatjuk meg. Egy másik
módszer, ha a szín Hexadecimális kódját használjuk
- ezt a kódot a # - karakter vezeti be.
color
= szín). Ezen az opció értékét is kétféleképpen
határozhatjuk meg. Az egyszerübb az, amikor az értéket
az angol szinek kiírásával kaphatjuk meg. Egy másik
módszer, ha a szín Hexadecimális kódját használjuk
- ezt a kódot a # - karakter vezeti be.
Minta: |
Én sárga vagyok. Az én színkódom: #A7A3D1. |
![]() Alapstílusok (vastag, dölt, aláhúzott, stb.)
Alapstílusok (vastag, dölt, aláhúzott, stb.)
Ha
félkövér (vastag) betût, szót
vagy szöveget szeretnénk "létrehozni", akkor a
<b> </b> TAG-eket kell használnunk (![]() b:
bold = félkövér), közéjük
zárva persze azt a szövegrészt, amire vonatkoztatjuk. A dõltet,
és az aláhúzottat is úgyanígy kell
definiálni. Ezeknek TAG-jei a következõk<i>
</i>, illetve <u> </u> (
b:
bold = félkövér), közéjük
zárva persze azt a szövegrészt, amire vonatkoztatjuk. A dõltet,
és az aláhúzottat is úgyanígy kell
definiálni. Ezeknek TAG-jei a következõk<i>
</i>, illetve <u> </u> (![]() i:
italic = dõlt); (
i:
italic = dõlt); (![]() u: underline = aláhúzott). Ezek is
mind legtöbb TAG is kombinálhatók, egymásba építhetõk.
u: underline = aláhúzott). Ezek is
mind legtöbb TAG is kombinálhatók, egymásba építhetõk.
Minta: |
Ez a szöveg félkövér
lesz. Dõljünk egy kicsit jobbra. Húzzuk alá ezt a szöveget? Félkövér, dõlt szöveg. |
![]() Fejlécek (Címek)
Fejlécek (Címek)
Könnyen készíthetünk különféle fejléceket v. címeket, az eddigi dolgok alapján (nagyobb betûméret, vastagabb betük), viszont sokkal egyszerûbben dolgozhatunk az következõ parancsokkal: <h1> </h1>, <h2> </h2>, <h3> </h3>, ... <h6> </h6>. Ezek a parancsok automatikusan új bekezdést is létrehoznak!
Minta: |
1-es fejléc - Fõcím2-es fejléc - Alcím3-as fejléc.................................. 6-os fejléc |
![]() Listák
Listák
A listák célja, hogy az oldalon szereplõ szöveg rendezettebb, jobban áttekinthetõbb legyen bizonyos sorrendet meghatározva. Az alapján, hogy milyen módon használjuk a listát, lehetnek: rendezés nélküli listák, rendezett-, ill. definíciós listák.
A
rendezés nélküli listákat vázlatoknál
használjuk (megjelenitett jele: •). Ennek TAG-je az <ul>
</ul> (![]() ul: unordered list = rendezetlen lista). Az egyes
vázlatpontokat (vagyis a listaelemeket egyenként) az <li>
</li> TAG-ekkel definiáljuk (
ul: unordered list = rendezetlen lista). Az egyes
vázlatpontokat (vagyis a listaelemeket egyenként) az <li>
</li> TAG-ekkel definiáljuk (![]() li: list item = lista-elem).
li: list item = lista-elem).
A
rendezett listákat akkor használjuk, amikor számozni szeretnénk
valamit a szöveg közben, vagyis olyan lista, aminél fontos
a számozás - erre a <ol> </ol> TAG
szolgál (![]() ol: ordered list = rendezett lista). A listelemeket
itt is ugyanazzal a TAG-el írjuk le, mint a nem rendezett listáknál,
vagyis az <li> </li>- vel.
ol: ordered list = rendezett lista). A listelemeket
itt is ugyanazzal a TAG-el írjuk le, mint a nem rendezett listáknál,
vagyis az <li> </li>- vel.
Definíciós
listát is készíthetünk, ekkor rövid fogalmakat
magyarázunk meg. A difiníciós lista értelemszerûen
a <dl> és </dl> parancsok
közé kerül (![]() dl: definition list = definíciós lista).
A magyarázandó fogalomra a <dt> (
dl: definition list = definíciós lista).
A magyarázandó fogalomra a <dt> (![]() dt: definition term = definíciós kifejezés),
az azt követõ bennebb írandó magyarázatra viszont
a <dd> TAG jut (
dt: definition term = definíciós kifejezés),
az azt követõ bennebb írandó magyarázatra viszont
a <dd> TAG jut (![]() dd: definition description = definíciós
leírás). A definíciós lista fogalmát
és annak magyarázatát jelõlõ TAG-eket nem
kell bezárni !!!
dd: definition description = definíciós
leírás). A definíciós lista fogalmát
és annak magyarázatát jelõlõ TAG-eket nem
kell bezárni !!!
Minta: |
|
|
| <ol> <li> elsõ szempont </il> <li> második szempont </li> <li> harmadik szempont </li> </ol> |
|
|
| <dl> <dt> halak <dd> vizi állatok <dt> emlõsök </dd> emlõvel rendelkezõek <dt> madarak </dd> szárnyas gerincesek </dl> |
|
![]() Bekezdések, sordobás
Bekezdések, sordobás
A
lecke legelején hallhattuk, hogy ha mi a beírt html nyelvben szereplõ
formázatlan szöveg közben sort dobunk (ENTER), akkor az nem
fog megjelenni. Erre a kis funkció egy egyszerû parancs jut, amit
szintén nem kell bezárni (nem is lenne értelme ![]() ):
ez a <br> (
):
ez a <br> (![]() br: breack = törés).
br: breack = törés).
A
bekezdésre a <p> </p> (![]() p: paragraph = bekezdés) TAG járul.
A bekezdésekrõl azt kell tudni, hogy a köztük levõ
távolság kicsit nagyobb, mintha sort dobtunk volna - ponosan két
sordobással egyenlõ - így megoldható lenne a bekezdés
így is, viszont a bekezdésnek (paragrafusnak) más haszna
is van. A legfõbb haszna az, hogy a bekezdés igazítható
is a megadott területen balra, középre, jobbra és sorkivárva.
Ezek a tulajdonságok a <p> TAG részét
képezik, mint az igazítást jelzõ paraméter
különbözõ értékei. Ez a paraméter
a align (
p: paragraph = bekezdés) TAG járul.
A bekezdésekrõl azt kell tudni, hogy a köztük levõ
távolság kicsit nagyobb, mintha sort dobtunk volna - ponosan két
sordobással egyenlõ - így megoldható lenne a bekezdés
így is, viszont a bekezdésnek (paragrafusnak) más haszna
is van. A legfõbb haszna az, hogy a bekezdés igazítható
is a megadott területen balra, középre, jobbra és sorkivárva.
Ezek a tulajdonságok a <p> TAG részét
képezik, mint az igazítást jelzõ paraméter
különbözõ értékei. Ez a paraméter
a align (![]() align = igazítás), aminek értéke
lehet left, center, right, justify (
align = igazítás), aminek értéke
lehet left, center, right, justify (![]() left = bal; center
= közép; left = jobb; justify
= sorkizárt).
left = bal; center
= közép; left = jobb; justify
= sorkizárt).
| Minta: |
Ez a szöveg úgy van megírva,
hogy most van egy sordobás benne. |
|
| <p align="left"
> Itt áll egy balra igazított bekezdés </p> |
Itt áll egy balra igazított bekezdés |
|
| <p align="center"
> Itt áll egy középre igazított bekezdés </p> |
Itt áll egy középre igazított bekezdés |